Timezone management
With Spider being deployed in the US, and soon, in Australia, Spider needed a way to display communications times in the timezone of the capture rather than the user's one.
It is now possible:
- User may define its default timezone
- And Whisperers may each be associated to their own timezone
Selecting a Whisperer now automatically switch Spider UI to its own timezone! 💪
How does it work
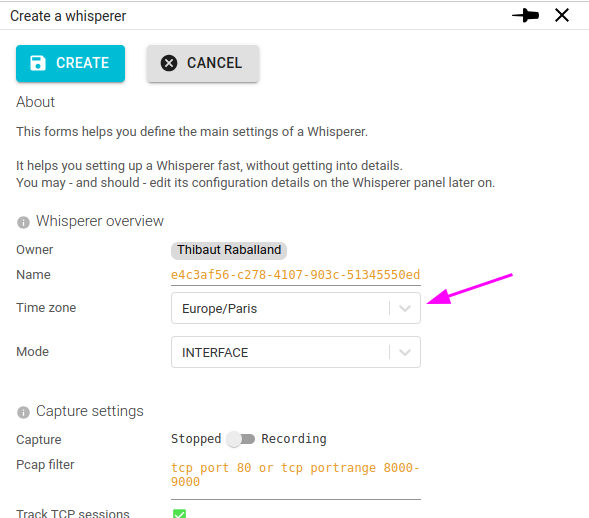
Each Whisperer may be associated to a timezone:
- At creation

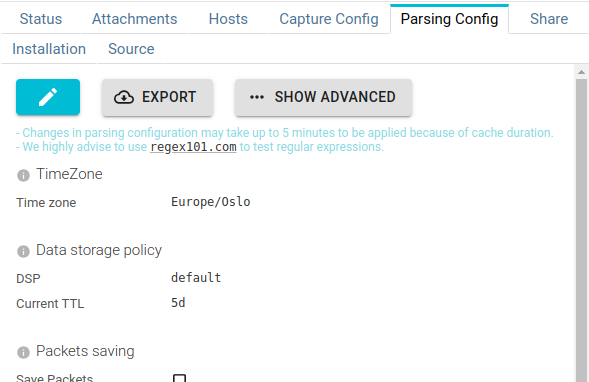
- In their
Parsingtab

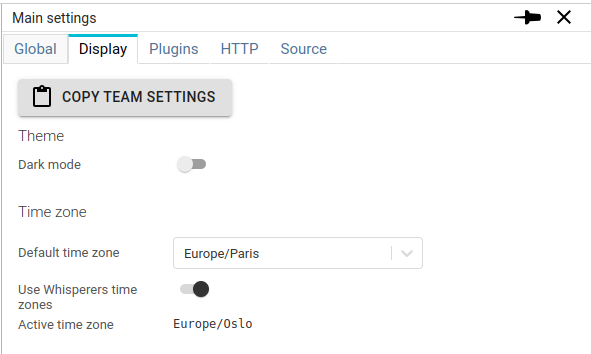
Each user may define its own default timezone in the Settings:

Then depending on the setting above Use Whisperers time zones, Spider will:
- When active,
- Use the selected Whisperer(s) timezone(s) if only one timezone is selected
- Use the default timezone if the selected whisperers are on different timezones
- When inactive,
- Use the default timezone
The active timezone is shown in the Settings tab.
U/X
Changing timezone is down automatically when selecting a Whisperer, or when changing the default timezone.
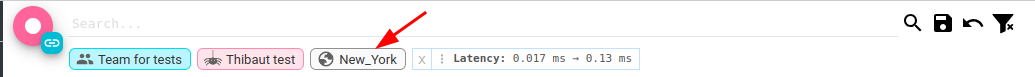
When the active timezone is different that default one, it is displayed in a badge at the top:

As for most Spider features, no restart is required, and the whole UI adapts its time display in the blink of an eye.
The trick?
- The timezone is injected in the prototype of
momentlibformatmethod. - The active timezone is set as a
keyprop of the root element of the React app. - Changing the active timezone automatically triggers a complete re-render of the React component tree.
It is seamless! 💪