Plugins concepts
What are Spider plugins?
Like nano frontends that add UI features into various parts of the application.
- Standalone Javascript files.
- Implementing a specific signature depending on the plugin hook / type.
- Have their own manifest file providing metadata for the UI, and parameters definition.
- The manifest is loaded in Spider UI, thus registering the plugin.
On the UI, there are various features exposing hooks for the plugins.
Plugins are loaded and executed there, only if activated, and the results are injected in the UI.
What are they used for?
Plugins are used, for instance to:
- Take an extracted tag value, and resolve it to a business label to display it as such on the UI
- Take an extracted identification value, and resolve it to a CRM service to display the name of the user
- Take a system specific header and decode it for better understanding
- etc.
Loading plugins
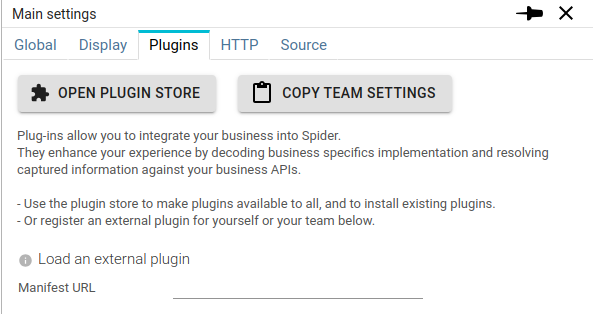
Plugins are loaded in the Settings details:

- From the Plugin Store
- From a self exposed, external, HTTP server
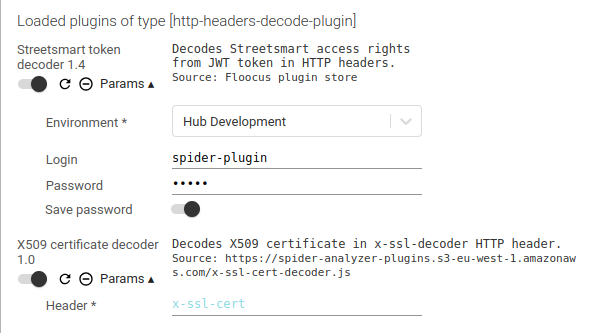
Once loaded, they are displayed in the same tab, with various options:

You may:
- Enable or disable the plugin
- Reload it (useful when developing them ;) )
- Remove it
- And edit parameters
Parameters
Each plugin may require one to many parameters to work or adjust its work. Parameters are defined in the plugin manifest.
For now, accepted parameters types are:
- Text - free input
- Password - free input
- Select - list of options : labels and values
Parameters may have a default values and validation constraints, as defined in the manifest.
Parameters and loaded plugins are saved in users and teams settings.
When using password values, you might wish to, either:
- save them on server side in settings (not encrypted)
- save them only on local storage, locally
When using an account for the plugin to get data from your business system, it is best to use a read only `service account'. One that you may share across users, and which password may be communicated.
Manifest definition
The manifest definition is in JSON, and has the following structure.
{
"@id": "", //identifier for the plugin
"@version": "", //version
"@type": "", //type of the plugin, as defined in Spider
"manifest": "", //location of the manifest, for reload
"dist": "", //location of the code
"name": "", //name for the UI
"description": "", //description for the UI
"parameters": [ //list of parameters
{
"name": "", //name of the parameter in the UI
"description": "", // description of the parameter for the tooltip
"valueName": "", // name of the parameter expected by the plugin
"valueType": "", // type of input (TEXT, PASSWORD, SELECT)
"valueRequired": true, // boolean
"defaultValue": "", // any
"maxValue": "", // for numbers / later
"minValue": "", //for numbers / later
"multipleValues": "", // if many values may be selected
"stepValue": "", // if values are generated from min to max
"valueMaxLength": "", // max length if string
"valueMinLength": "", // min length if string
"valuePattern": "", // regex if string
"optionValue": [ //list of possible options for selects
{
"label": "", //string to display
"value": "" //any
}
],
"onlyOptionValuesAllowed": true //if select accepts unknown values
}
]
}
Plugin common signature
function myOwnPlugin({
inputs: {},
parameters: {},
callbacks: {setXXX, onShowInfo, onShowError, onShowWarning },
libs: {React}
}){
// plugin code
}
When called, the plugin is called with the above signature:
| Parameter | Description |
|---|---|
| inputs | Specific inputs defined by the plugin type |
| parameters | - Specific inputs defined by the plugin itself, in the manifest - The keys are the valueName field of each parameter |
| callbacks | - functions to emit info, warning or error messages (toasts) - callback to return the result |
| libs | - libraries provided to the plugin - React is provided and may be used to format the output |
Plugin injection
The code below is to be integrated at the end of the plugin.
import {injectPlugin} from '@floocus/spider-plugin'
injectPlugin({
id: 'my-own-plugin',
type: '{{plugin @type}}',
version: '1.0',
func: myOwnPlugin,
errorMessage: 'Error executing my great plugin!'
});
- Plugins are loaded inside windows.spiderPlugins array.
- They may be promises and perform API calls
- The result of the plugin should be returned
- As the promise result
- And by the callback