I deployed the new feature pack I was working one these last weeks.
Many changes, both on backend services and front end to ease configuration sharing, access rights management and overall experience :)
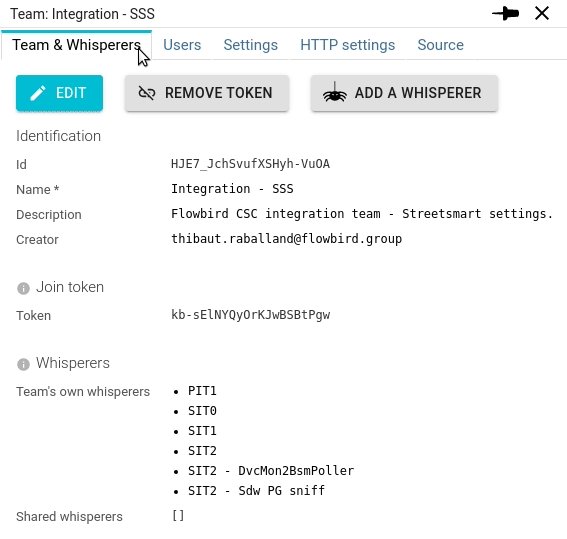
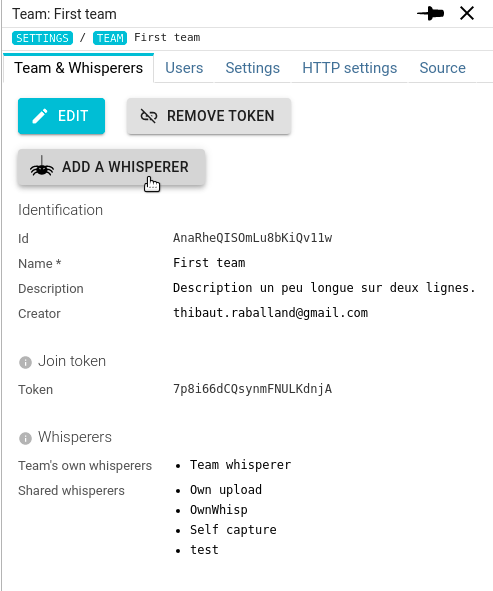
- A team gathers many whisperers to share them to a list of users
- A team also provides common settings that are automatically set on the UI when selecting a team:
- Shared saved queries
- Shared clients and replicas patterns
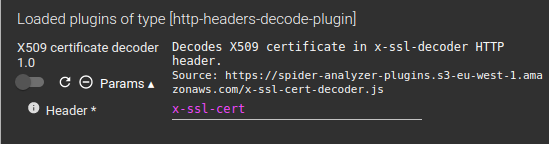
- Shared set of plugins
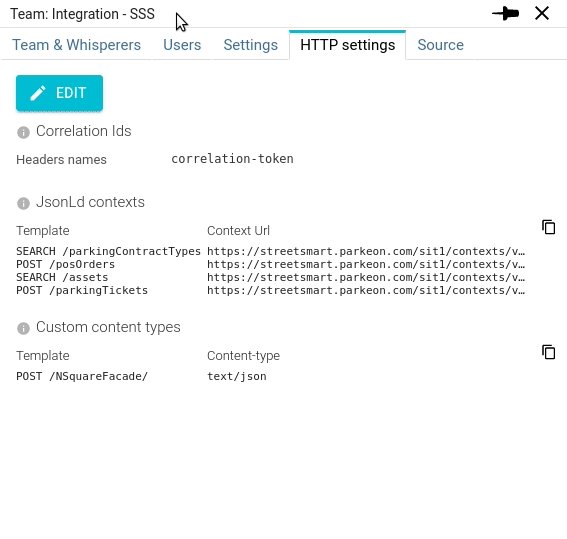
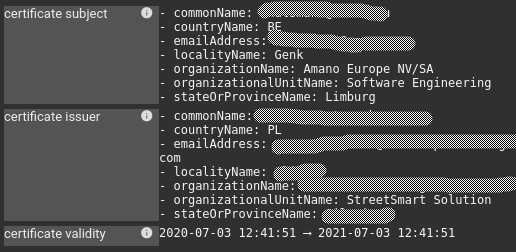
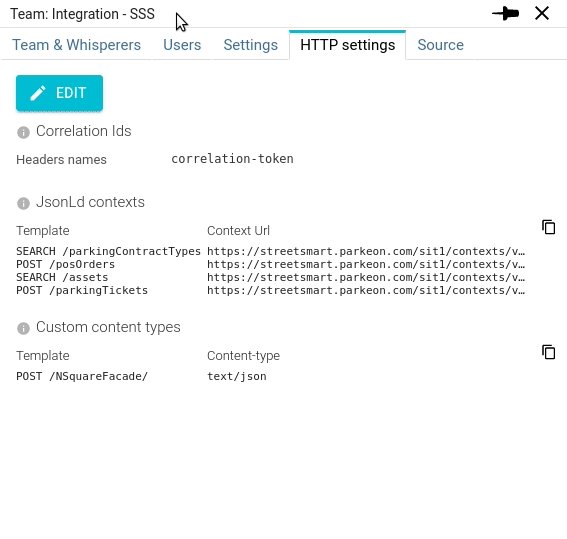
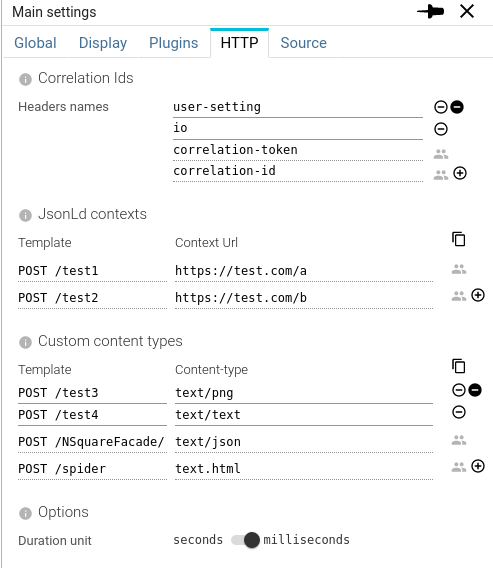
- Shared set of correlation id headers, jsonld contexts, custom content types

All those settings are complementing your own settings when the team is selected.
This allows configuring Spider only once for a software you're working at, and then sharing it to all users that won't have to configure Spider themselves.
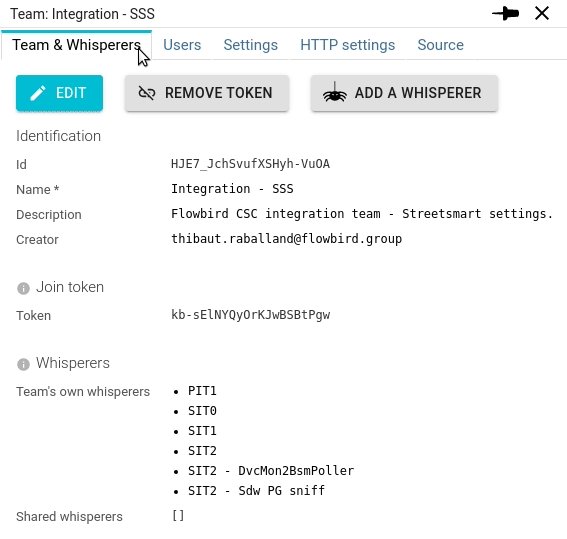
Configuring a team
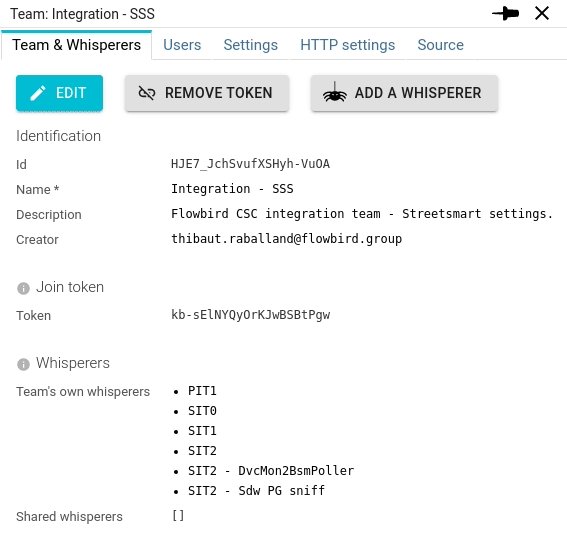
Teams may be joined easily using a shared token. Thus simplifying the onboarding of new team members.
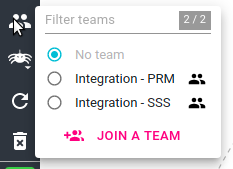
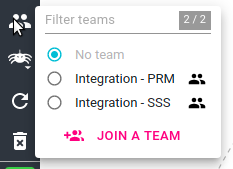
1. Open the team icon in the menu

2. Click "join a team"

3. Paste the token in the input and press enter

4. That's all!
Then, to have access to the team whisperers and settings:
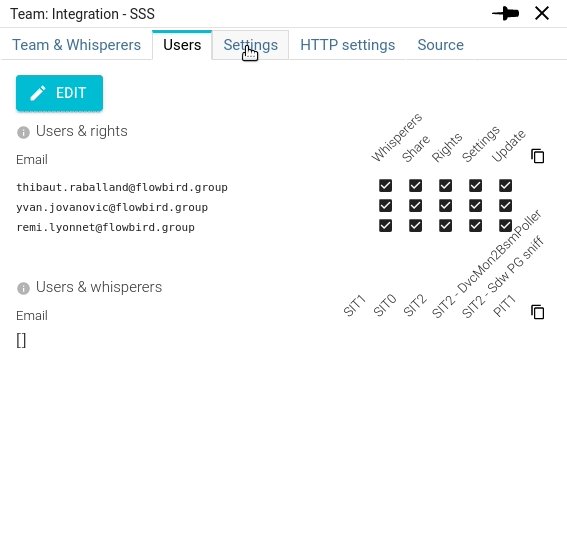
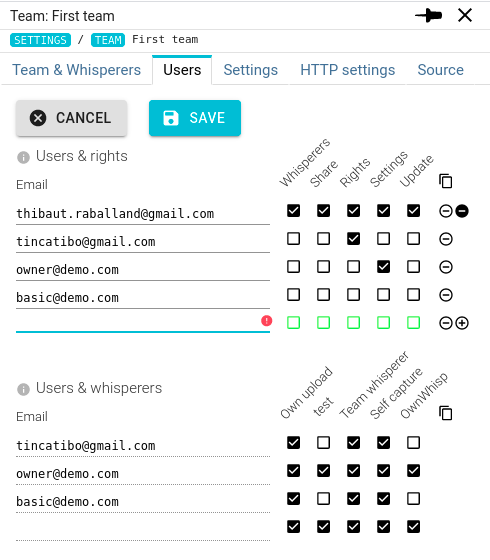
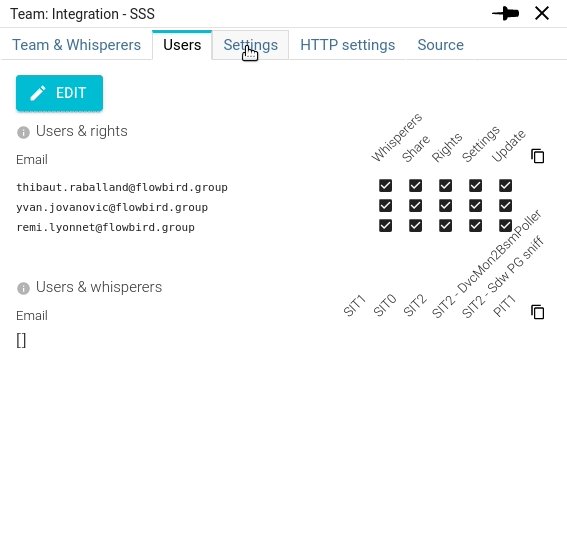
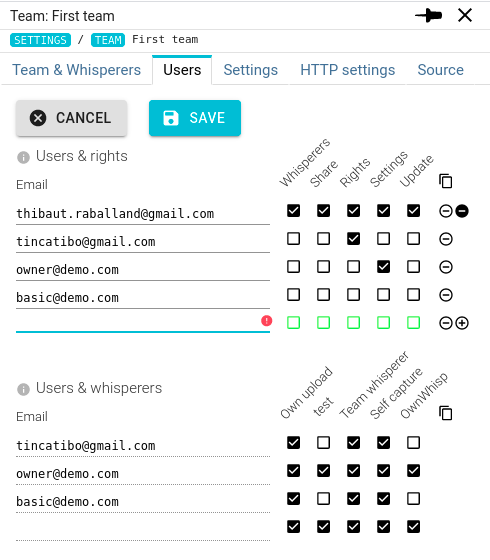
Users may also be added manually to teams, in the Users tab.

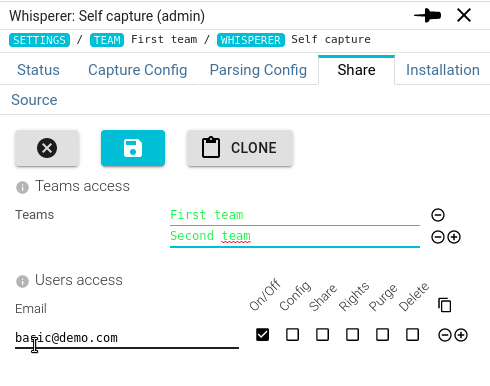
Some team members may have extra rights to configure the team, or, in the opposite way, a limited access to only a subset of whisperers.
This simplifies management of users and rights.
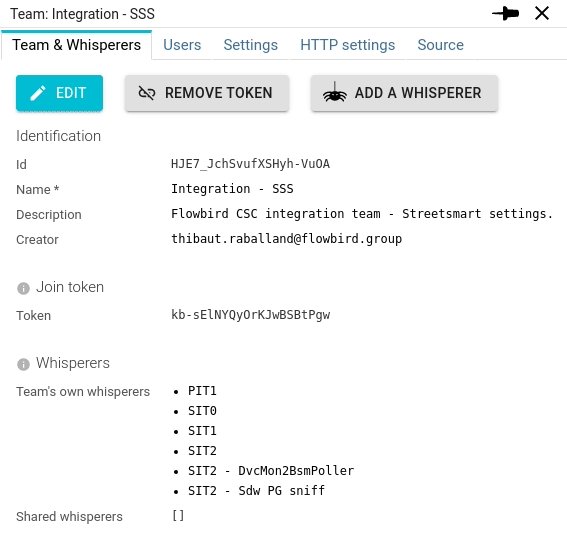
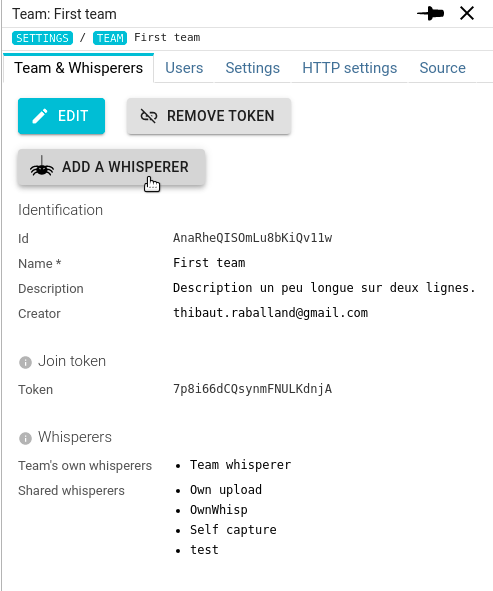
Whisperers can be added to a team by:
- Creating them from the team

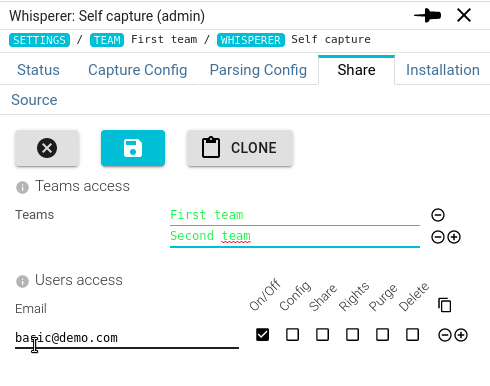
- Or by sharing a Whisperer to the team

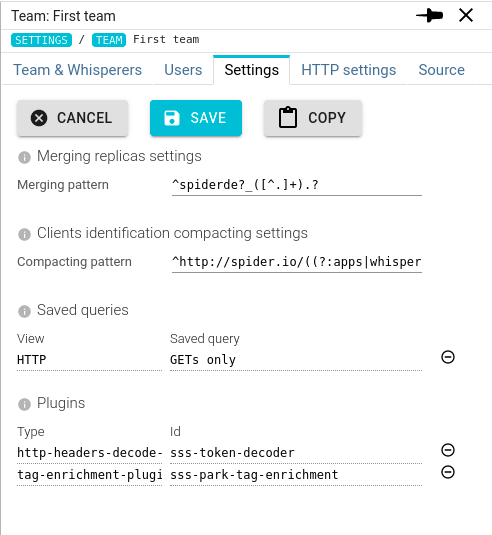
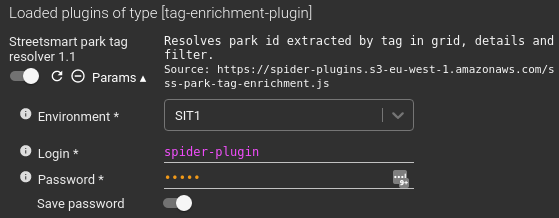
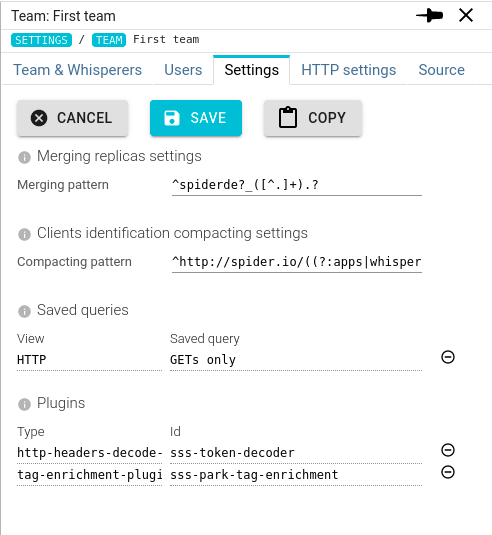
Some common UI settings may bet set at the team level. Those settings like loaded plugins, or available saved queries are then available to all team members when they have selected a team.

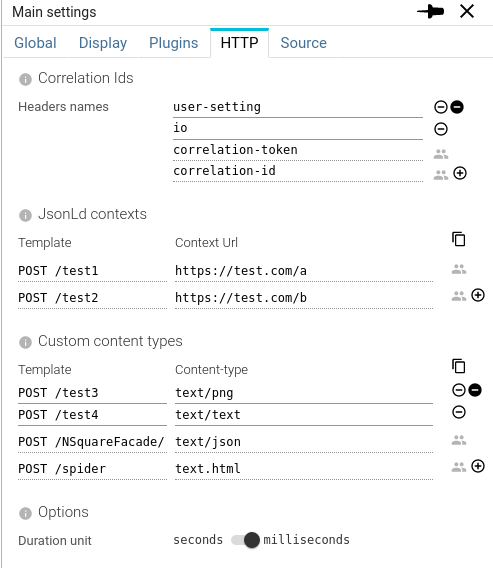
Some settings are also available for the specific protocol analyser (HTTP here).
Using teams
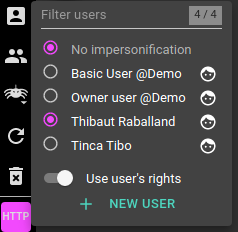
- Open the team selection in the menu
- Selection the team by clicking on the radio button.
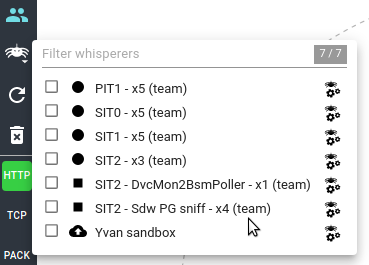
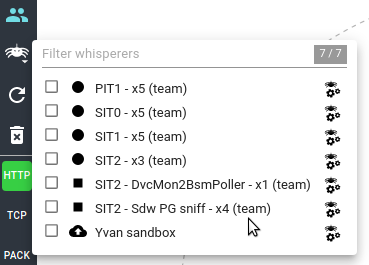
- Then open whisperers selection panel, as usual:

Team whisperers are marked by a (team) tag.
Then, on you settings tab, you may see what settings are from the team or your own.
Team settings, and plugins are marked with a small team icon aside.

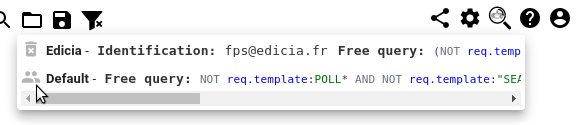
In the same way, team shared queries are marked:

I hope all these features will help onboarding Spider for all newcomers, and help scale the usage across many teams :)
Technically
Technically, when selecting a team, the UI is asking a specific team token that will merge the own user rights with the team whisperers and the users rights on the team.
Thus giving the user access to all Whisperers without many changes in the other services, and without increasing the token size for users. It's getting even smaller for some :)
This feature is 'dynamic' token, built on the fly and reuse through other calls is smart and useful. This idea has been reused for the impersonate feature to test the services and UIs!
Teams API documentation is available here: https://spider-analyzer.io/home/api/#/Teams, and Spider resource diagram has been updated: