tcp-payload-decode-plugin
These plugins allow decoding TCP payload, in TCP content tab, to reveal their inner data.
The idea is to provide a quick and neat way to decode protocols not yet manage in real time parsing by Spider.
For communications troubleshooting, or debugging.
Signature
function myOwnPlugin({
inputs: {payload /* Blob */, direction /* 'out' for request | 'in' for response */},
parameters: {},
callbacks: {setDecodedPayload, onShowInfo, onShowError, onShowWarning },
libs: {React, Field, Section, Payload, Divider, moment}
}){}
The plugin is called for each packetLot - a group of consecutive TCP packets with data, in the same direction -, when displaying the TCP content tab.
Inputs
| Name | Description |
|---|---|
| payload | An HTML5 Blob object containing the merged payload of the TCP packets. In binary. |
| direction | Direction of the communication: - out for requests- in for responses |
Callbacks
onShowInfo(message)
Displays an Information toast with the message.
onShowWarning(message)
Displays a Warning toast with the message.
onShowError(message)
Displays an Error toast with the message.
setDecodedPayload(Element)
Callback to return the result.
The result may be a simple test, but should be a React element, with all the complexity you may imagine 😉.
Libs
Spider provides libs to help for display:
| Lib | Description |
|---|---|
| React | React library. |
| Section | A React component to display a section of information. |
| Field | A React component to display a couple of header + value |
| Divider | An horizontal divider |
| Payload | A rich React component to display structure Payload with pretty formatting and syntax highlighting |
| moment | moment-timezone lib with customized 'format' method to take active timezone into account |
See existing plugins code for complete samples.
Section
<Section
title={'Whatever string or React element'}
explain={`Long text of React element to display when clicking on a (i) icon`}
>
{/* any children elements */}
</Section>
Field
<Field header={'Name of the field'}>
{/* Any value */}
</Field>
Divider
<Divider/>
Payload
<Payload
payload={/* String containing the structure payload */}
language={'json|xml|css|html'}
/>
Output
Output must be sent:
- Using
setDecodedPayloadcallback
Examples
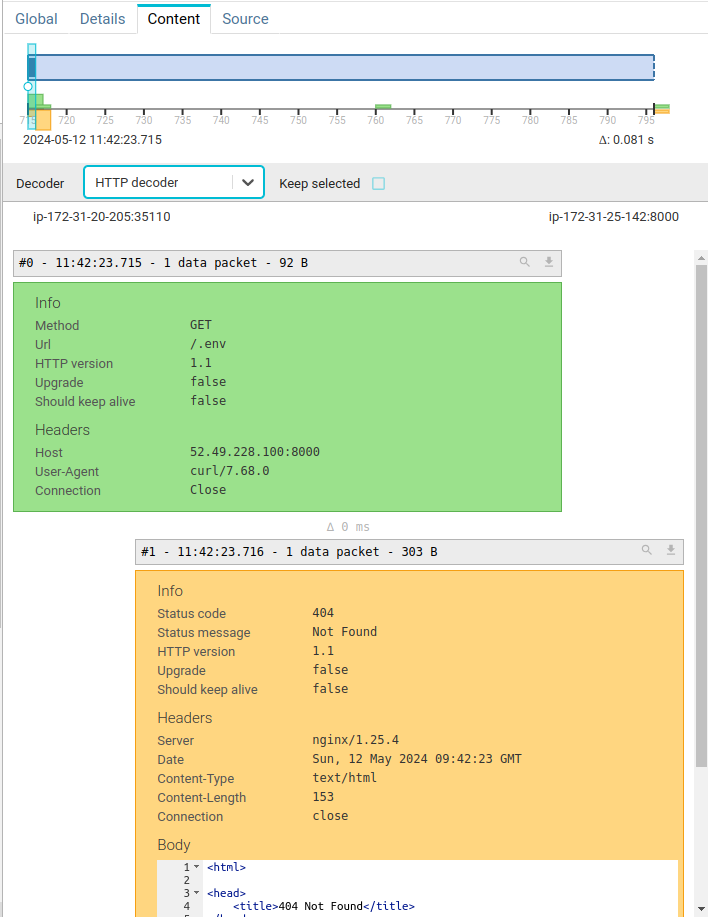
HTTP decoder
Decodes HTTP messages. Extract payload type from content-type header.
Parameters
N/A
Output

Code
The plugin code is freely available here: https://gitlab.com/spider-analyzer/plugins/http-decoder
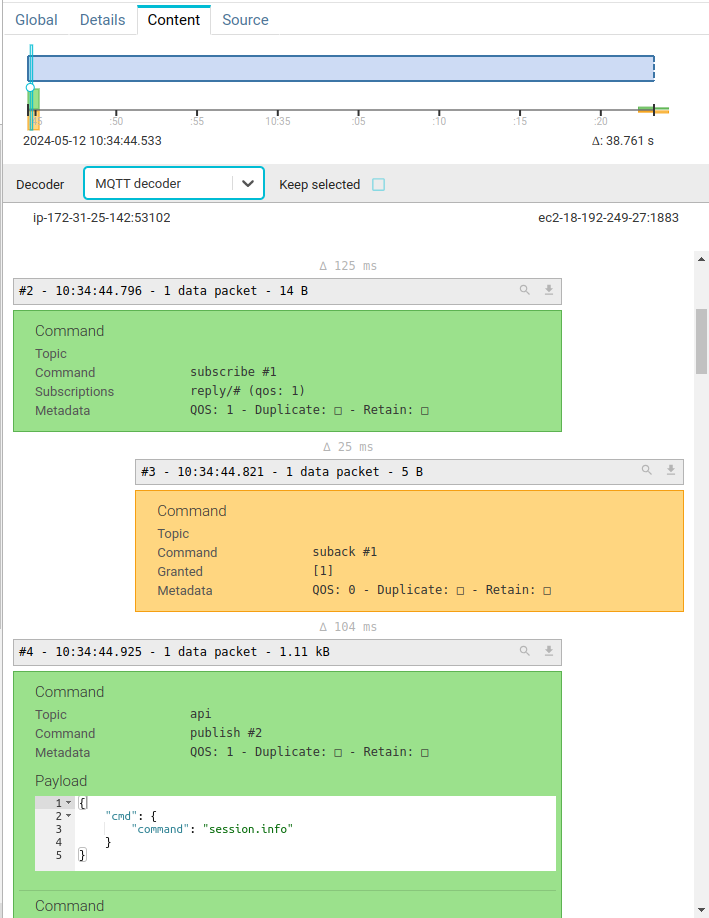
MQTT decoder
Decodes MQTT messages. Up to v4.
Supports JSON payload.
Parameters
N/A
Output

Code
The plugin code is freely available here: https://gitlab.com/spider-analyzer/plugins/mqtt-decoder
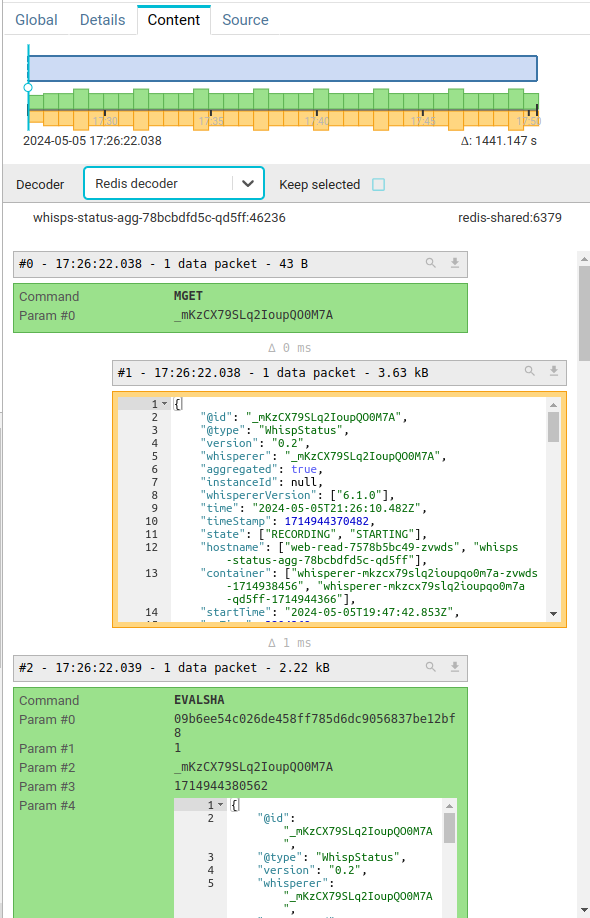
Redis decoder
Decodes Redis messages.
Supports JSON payload.
Parameters
N/A
Output

Code
The plugin code is freely available here: https://gitlab.com/spider-analyzer/plugins/redis-decoder
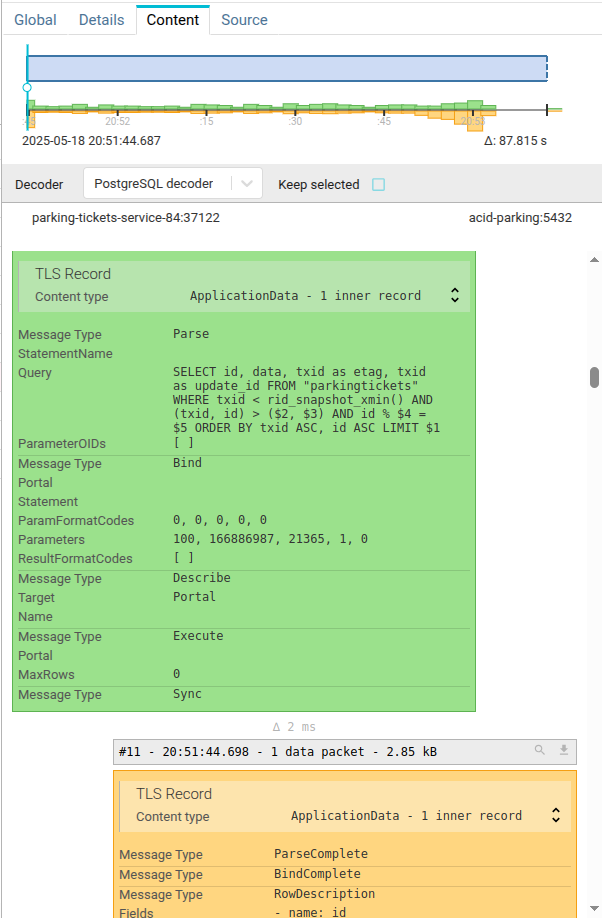
PostgreSQL decoder
Decodes PostgreSQL sessions.
Parameters
N/A
Output

Code
The plugin code is freely available here: https://gitlab.com/spider-analyzer/plugins/postgresql-decoder