Dashboard
Concept
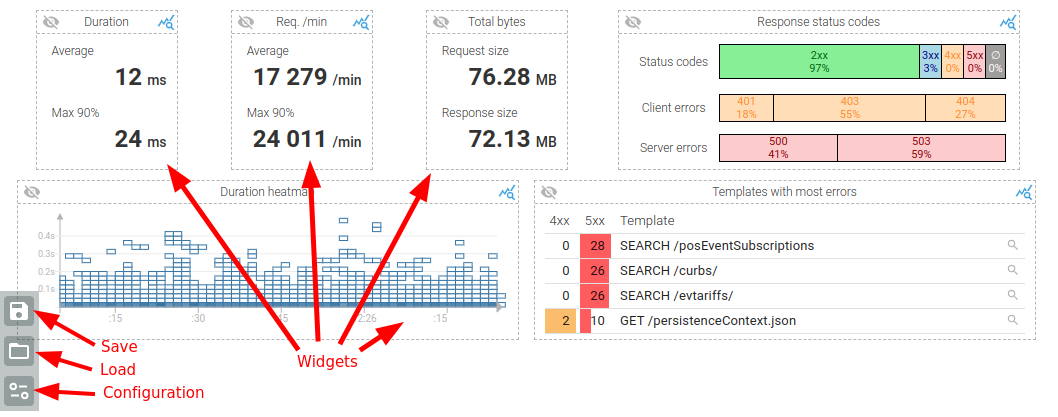
The dashboard shows summary of the selected data.
The dashboard is composed of widgets that adjust themselves in position in a responsive manner.
Users may choose:
- The widgets to display
- Their disposition
The dashboard is fully dynamic and take into account the selected Whisperers, time and filters.
Users may filter and drill down from the dashboard as much as anywhere in Spider.
It is responsive and adapts to the viewport of the user. When too many widgets are selected, you may scroll vertically, even if this should be avoided. This is indeed bad practice for dashboards design 👎.
Its configuration is saved with the user settings.
You may also save a particular disposition and share it with your team settings. As for saved queries.
Many widgets have a link to open the data in the Stats bottom panel to get more information or export the complete data.
Last but not least, it may show business widgets!
A wide list of widgets are available for tags, to get latency, load or errors linked to your own tags!
Access
You may switch the top panel between Map and Dashboard from the menu.
Layout

Widgets

Widgets have all the same structure:
- A title at the top
- A content in the middle
- A top left button to hide them
- A top right button to open the stats bottom panel with more data on the content
Most widgets also have internal filters inside the content that allows fast drill down and focus.
With them, you may filter on data (click) or ignore data (ctrl + click), as for any other filters in Spider.
Dashboard configuration
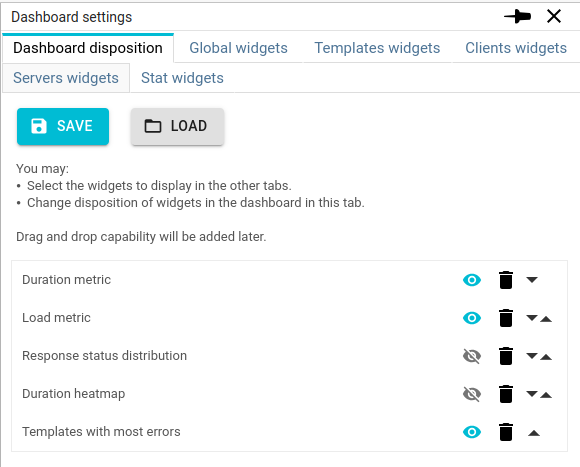
Dashboard configuration is accessible from the bottom left button of the dashboard.
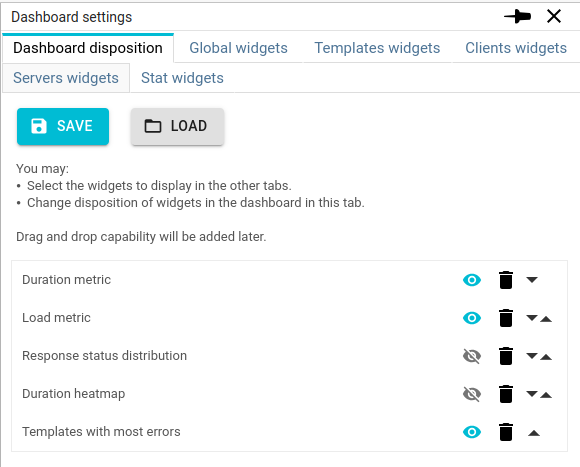
It opens a right panel where you may:
- Select widgets to display
- Change disposition of widgets
- Remove widgets from your selection
The first tab shows all selected widgets to customise their disposition.

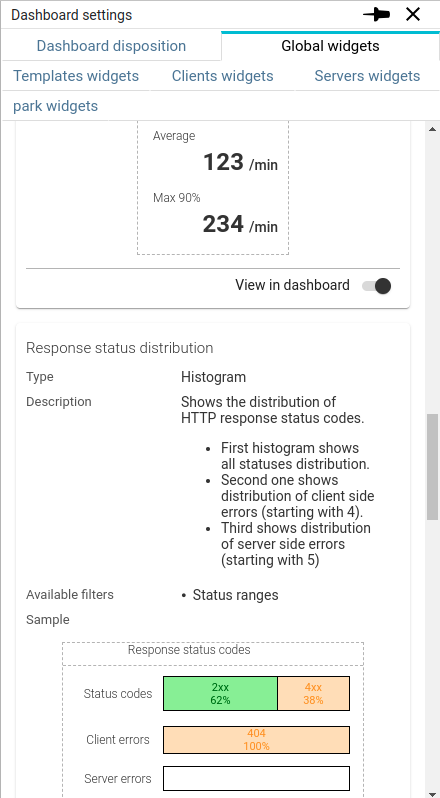
Each subsequent tab shows a widget list with widget descriptions, sample and selection toggle.

Widget categories
Widgets are grouped in various categories, one by tab, for easier selection:
Standard statistics
| Category | Description | Widgets |
|---|---|---|
| Global | Global statistics over the period |
|
| Templates | APIs focused statistics |
|
| Clients | Client focused statistics |
|
| Servers | Server focused statistics |
|
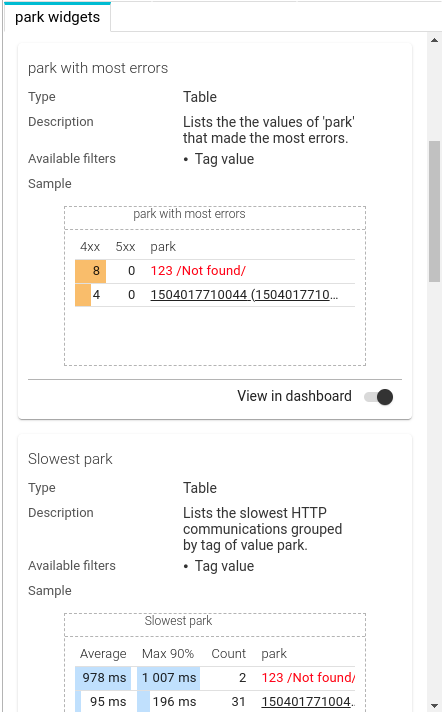
Business statistics
On top of standard statistics, Spider mau also provide business focused statistics depending on the tags defined on the selected whisperer.
For each tag:
- A new category is created
- A set of widgets is associated to it
These widgets statistics may or may not have meaning depending on your business tags.
But it's up to you to compose the most meaningful dashboard 😉
When selecting a whisperer not having the relevant tag for your widgets, they won't be shown... not to show empty widgets!
List of widgets available for each tag:
- Most used
- Most errors
- Slowest
- Count metric
- Cardinality metric
- Count heatmap
- Cardinality heatmap

Widgets rendering
To have a clean display, Spider applies the 'regular' display transformation on widgets as well:
| Object to display | Transformation |
|---|---|
| Server |
|
| Client |
|
| Tag |
|
Load, save and share dashboards
Saving a dashboard
Saving asks you for the name of your dashboard:
The name must be unique.
Reloading a saved dashboard
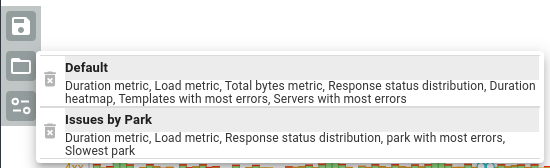
Loading a saved Dashboard is straightforward with the list of saved Dashboard being displayed with their active widgets.

Load and save from the Dashboard configuration
You may also load and save dashboards from the details panel.

Sharing with the team
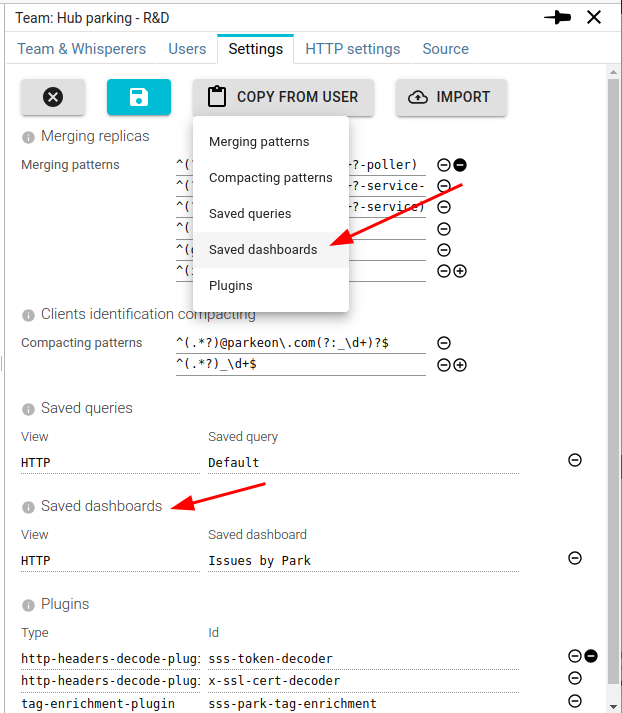
Sharing your dashboards with the team is done the same way as for saved queries:
- Edit your team settings
- Copy your saved dashboards from the menu
- Keep only the ones you wish to share from the list

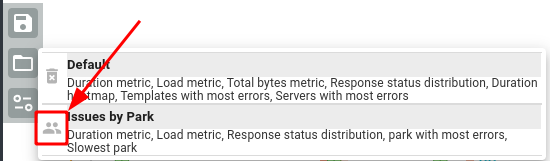
Then, the shared dashboards appear next to your own in the loading popover (next time you select the team).

If you have a dashboard with the same name as one from the team (like, just after copy), you will only see your own.