User Interface composition
Design
Spider UI is a Single Page Application from where you may configure, browse data and perform analysis.
Spider user interface is very rich.
It is designed for professional usage to provide you all tools at hands with a no need to get through menus and options.
The density of components is high, but it offers much working area on standard desktop screens.
Composition
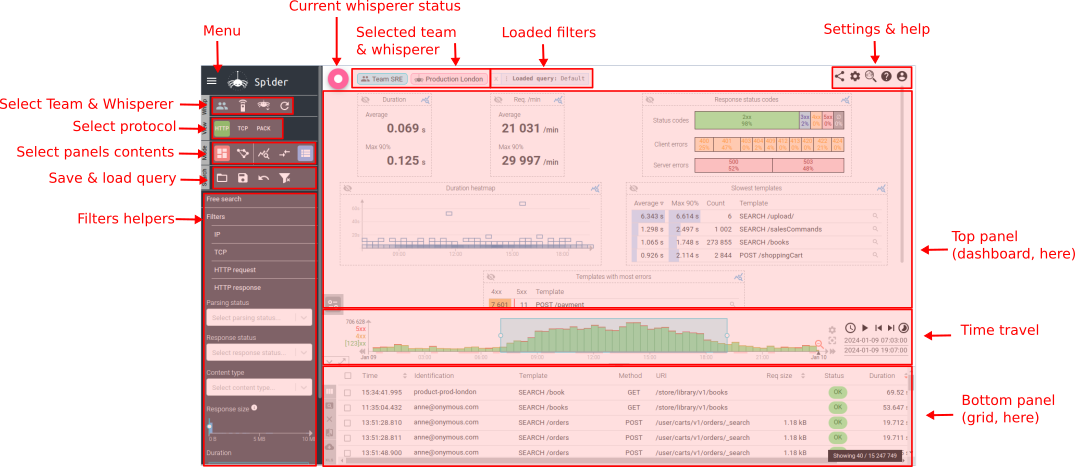
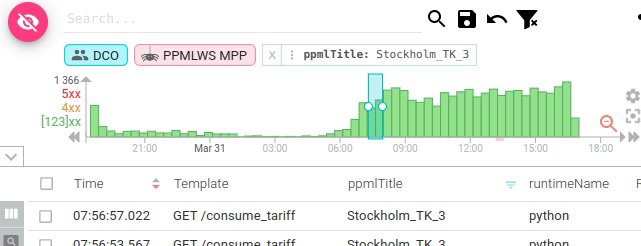
Spider screen composition is represented below:

The screen is composed of:
- The menu on the left
- Active filters on the top
- Filters helpers in the extended menu
- Various actions on the top right
- The top panel in the center
- The time travel in between
- The bottom panel showing the data
- And, when a specific entity is opened, the detail panel on the right
Customise your view
The composition is dynamic and adapts to your screen width.
The position of elements adjust by themselves:
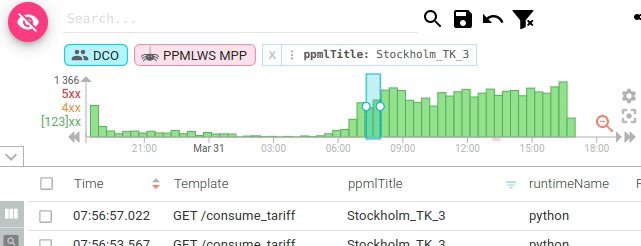
Active filtersstack themselves to the right of selected team and whisperer badges and wrap in lines when too many- The
bottom panelheight may be manually adjusted, as much as themenuanddetails panelwidth. - The
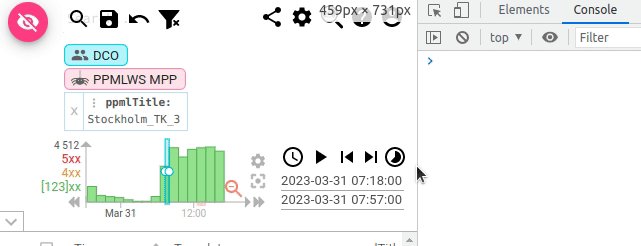
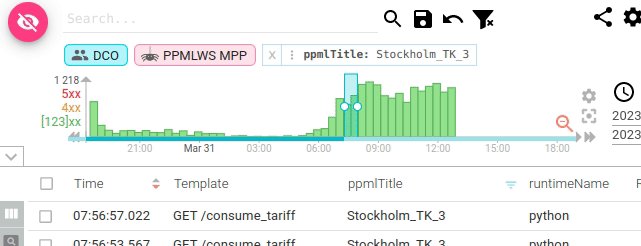
timelineandtop paneladjust themselves to fill in the space. - You may also hide totally the
top panelor thebottom panel, depending on your needs. - The
details panelon the right may appear over the others panel, or be pinned as aright panel.

Save your screen customisation
Any customisation that you decide is automatically and continuously saved in your users settings.