Network Map
Concept
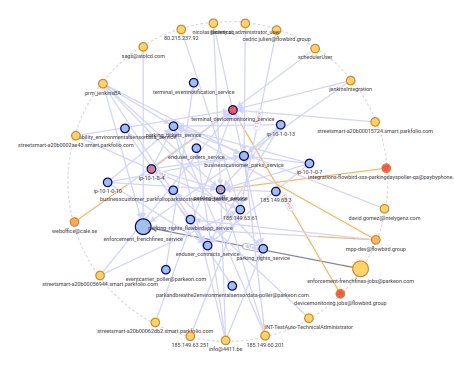
The map is a dynamic aggregated representation of all communications currently filtered.
It displays the network of nodes - servers and clients - and their links - communications.
It tries by itself to find a stable state to display all nodes.
You may however move and position all nodes as it best suits you.
The map uses various visual markers and variants to help getting an overview of the situation at a glimpse.
The map uses the ‘view options’ to simplify understanding.
Access
You may switch the top panel between Map and Dashboard from the menu.
Layout

When there are too many nodes, the map gets crowded and slow.
It is best to filter to reduce the data set before displaying the map!
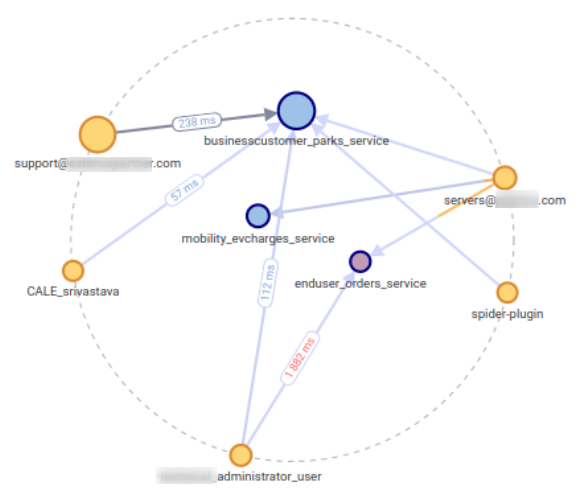
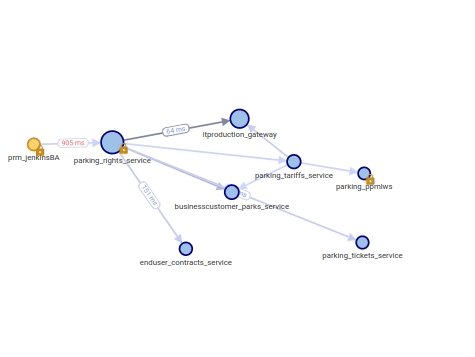
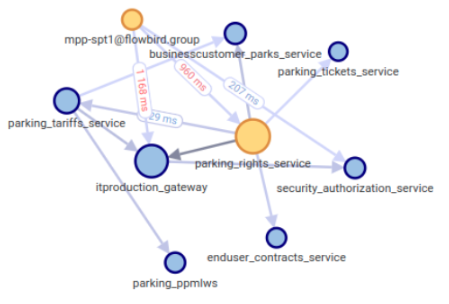
Nodes
- Servers are blue
- Clients are yellow
- The bigger the node, the more data has been transmitted
- The more red the node, the more errors happened (client / server)
Links
- The arrow goes from client to server
- The stronger the arrow, the more data has been transmitted
- The link line is color split in proportion of success, client errors and server errors
- The average latency is displayed on the n slowest links, the more red, the slower.
Maps actions
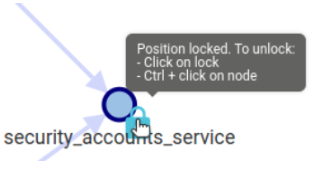
Move nodes
- Nodes may be manually moved by drag and drop

- Once moved, the node has its position ‘locked’ - only for the user
- A node may be unlocked by clicking on the yellow lock icon.

Pan & Zoom
- Map may be zoomed in / out by mouse scroll or with the map actions buttons
- Map may be moved by drag and drop anywhere in the map
- Map position and zoom may be reset to defaults
Filter
One of the most important action of the map is filtering
Clickon a link or a node filters the show only this node or linkCtrl + clickon a link or a node removes the target from the map
It allows, extremely fast, to focus on a service or a connection
Tooltips

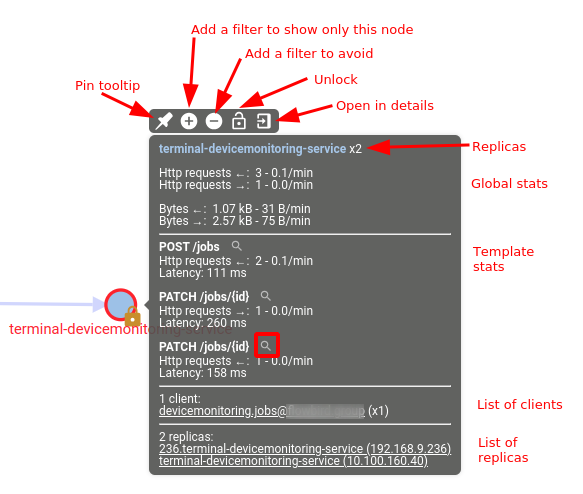
Tooltip contents
When moving the mouse over a node or a link, a tooltip appears after a while.
Its content:
- Globally and for most used templates:
- Count of requests and rate
- Count of clients & servers errors and rate
- In/Out data size statistics
Only for Node tooltips:
- List of clients
- List of replicas (when merging replicas)
Possible actions
The top icons allow to:
- Pin tooltip
- Filter Node/Link
- Unlock node
- Open in details
Many filtering actions are possible from the content.
They quickly allow to:
- Find and filter on APIs with errors
- Find and filter most used APIs
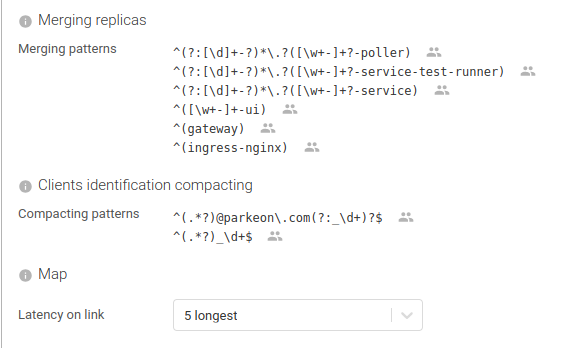
Settings
In the Main settings details, 3 settings have a direct effect on the map

Merging pattern:
A regular expression to identify replicas of the same service.
Replicas are grouped by matching capture group.
Clients compacting pattern
A regular expression to shorten client labels.
Label is built by concatenating the matching groups.
Latency on link
Tells on how many links latency are displayed.
The links latency are the badges in the middle of the map links that display the average latency of the connexion.
| Option | Description |
|---|---|
| Don't display | No badge will be displayed. |
n longest | A badge will only be displayed on the longest / slowest links. This helps noticing the slowest! Usually, you don't mind the fastest. |
| Display on all arrows | A badge will be shown on all arrows. It may be a lot! |

View options
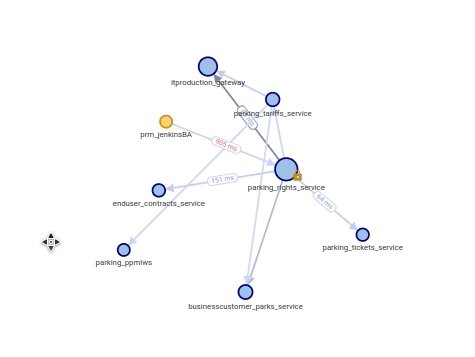
Hide gateways / Show real calls
On HTTP view
Displays the origin of the call instead of the real source, by hiding the reverse proxies
Merge replicas / Show all replicas
On all views, it merges replicas of the same server / service
Based on Merging pattern defined in settings, and applied to server FQDN
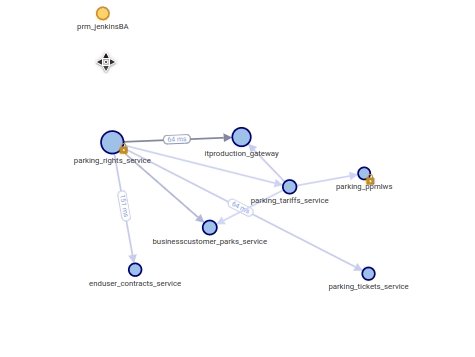
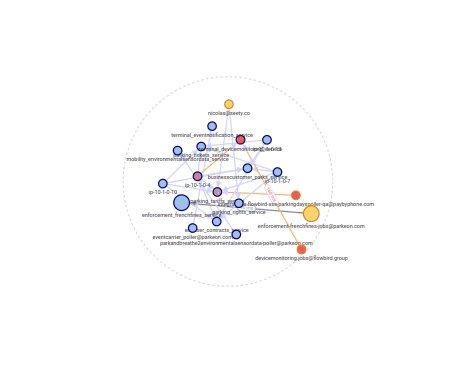
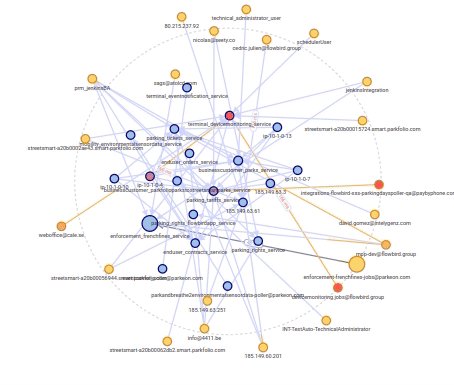
Move clients outwards / leave client in cluster
It moves clients on the outside of all other nodes, for better understanding
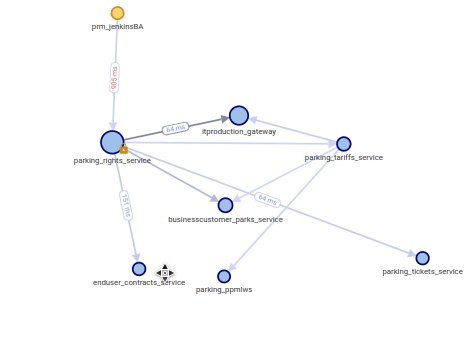
Effects
Without any options:

With all options:

Progressive loading
Map is loaded progressively by default, using pagination behind the scene.
This, it loads smoothly even with massive data.

Progressive loading may be deactivated in the settings panel